简介
前面有介绍如何在白鹭引擎中使用NodePlayer.js,今天做了Laya引擎的集成尝试,方法如下。
环境
NodePlayer.js wasm版 v0.5.42
LayaAir 2.8.0beta2
LayaAir IDE 2.8.0beta2
创建项目
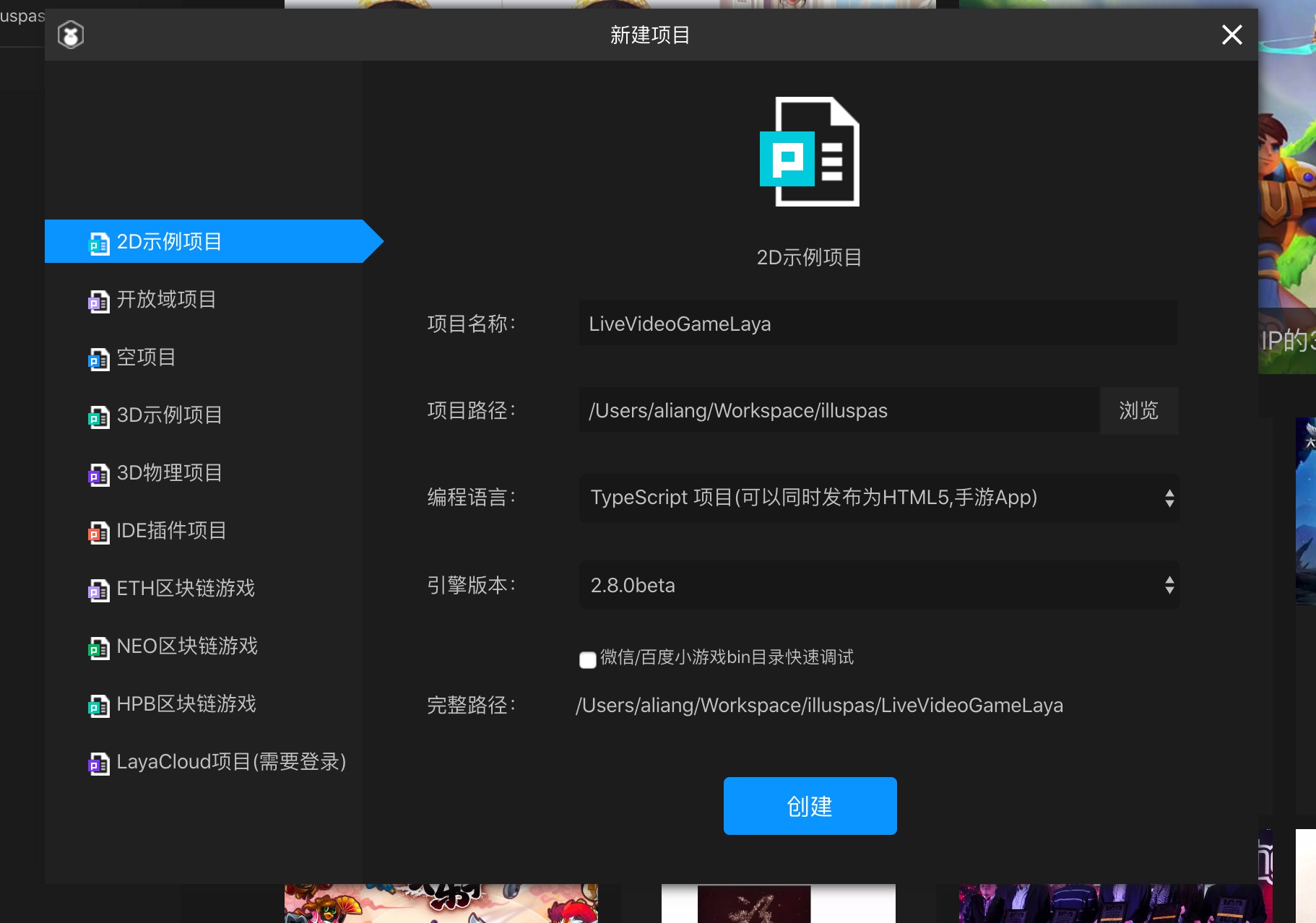
新建一个2D示例项目,编程语言使用TypeScript
拷贝并引用播放器
1.将wasm版的试用开发包或者授权开发包解压,准备
- NodePlayer.min.js,NodePlayer.min.wasm两个文件拷贝到工程项目的bin/libs内,重命名NodePlayer.min.js为NodePlayer.js
- NodePlayer.d.ts文件拷贝到libs目录
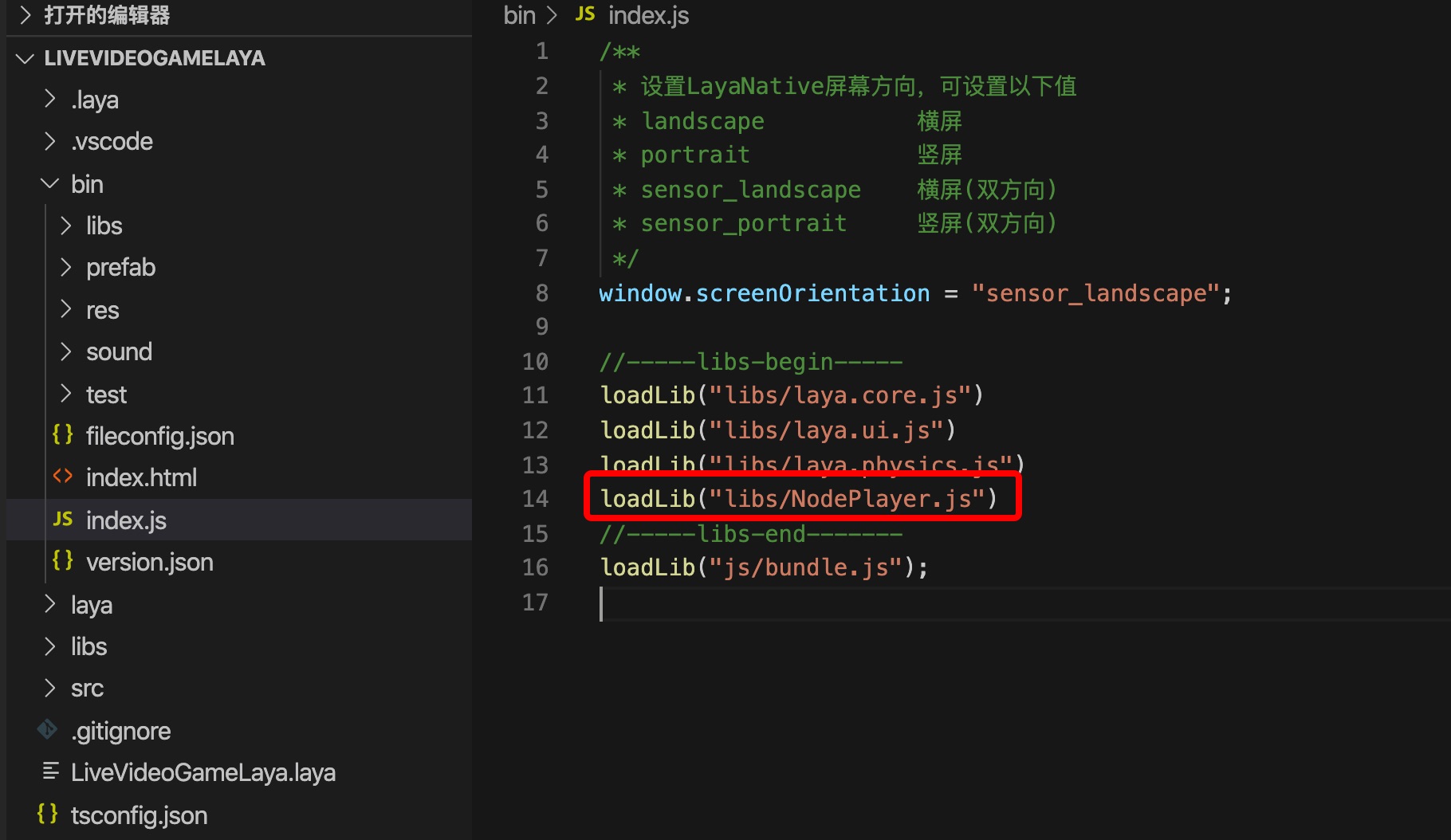
2.打开bin/index.js文件,添加
loadLib("libs/NodePlayer.js")
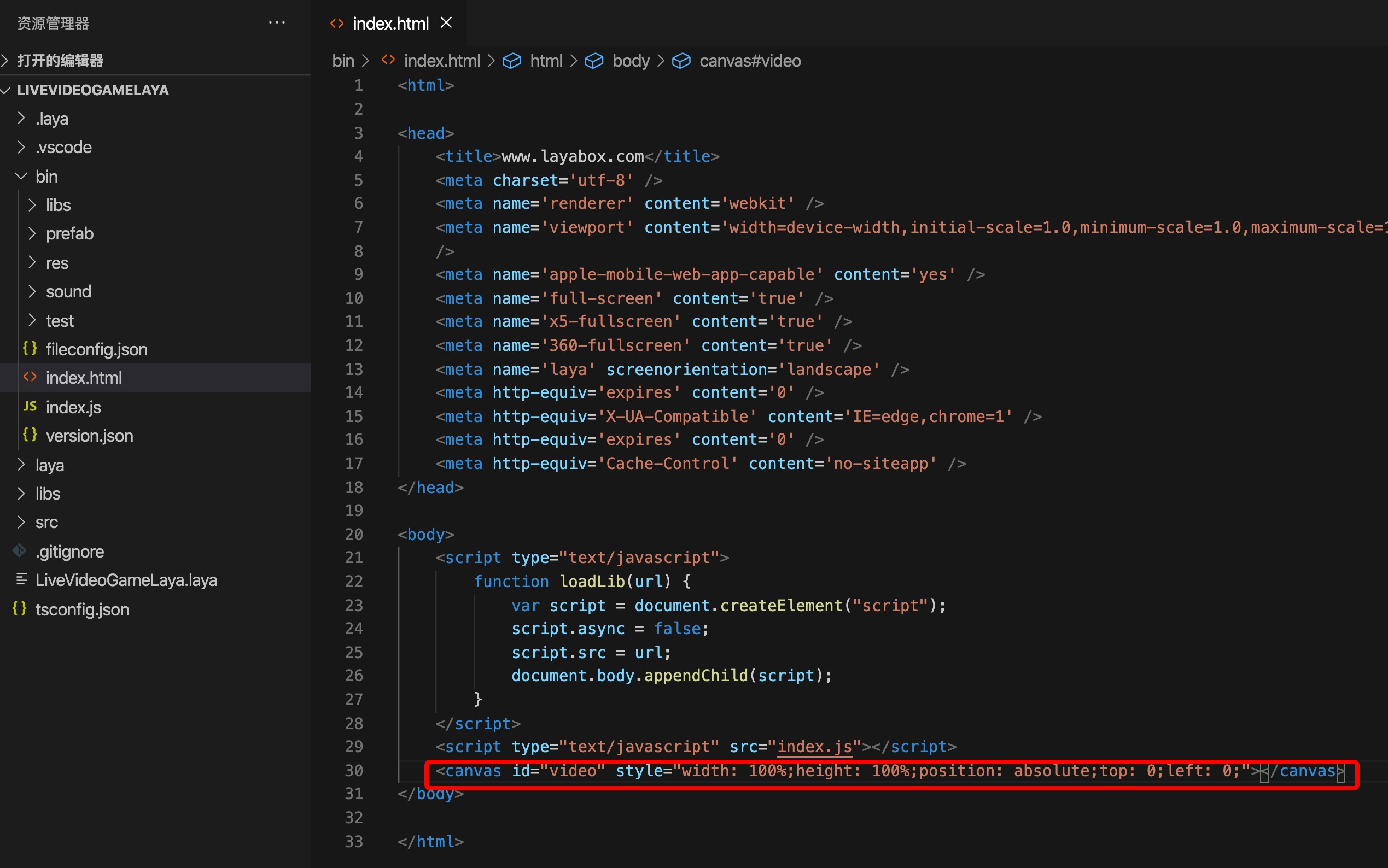
3.打开bin/index.html文件,在body前添加
<canvas id="video" style="width: 100%;height: 100%;position: absolute;top: 0;left: 0;"></canvas>id可自行修改,后面使用时相同即可

使用播放器
编辑 src/script/GameUI.ts文件
1.声明播放器对象
export default class GameUI extends ui.test.TestSceneUI {/**设置单例的引用方式,方便其他类引用 */static instance: GameUI;/**当前游戏积分字段 */private _score: number;/**游戏控制脚本引用,避免每次获取组件带来不必要的性能开销 */private _control: GameControl;/** 播放器对象 */private _player: NodePlayer;
2.创建播放器对象
onEnable(): void {this._control = this.getComponent(GameControl);//点击提示文字,开始游戏this.tipLbll.on(Laya.Event.CLICK, this, this.onTipClick);//创建播放器this._player = new NodePlayer();this._player.setView("video");this._player.setBufferTime(500);}
3.在点击屏幕,游戏开始时开始播放视频
onTipClick(e: Laya.Event): void {this.tipLbll.visible = false;this._score = 0;this.scoreLbl.text = "";this._control.startGame();//开始播放流this._player.start("http://flv.bdplay.nodemedia.cn/live/bbb.flv");}
4.在箱子触底游戏结束时,停止播放器
/**停止游戏 */stopGame(): void {this.tipLbll.visible = true;this.tipLbll.text = "游戏结束了,点击屏幕重新开始";this._control.stopGame();//停止播放流this._player.stop();}
修改画布背景
由于游戏引擎会创建一个canvas标签覆盖于视频canvas标签上,需要游戏画面是透明背景。
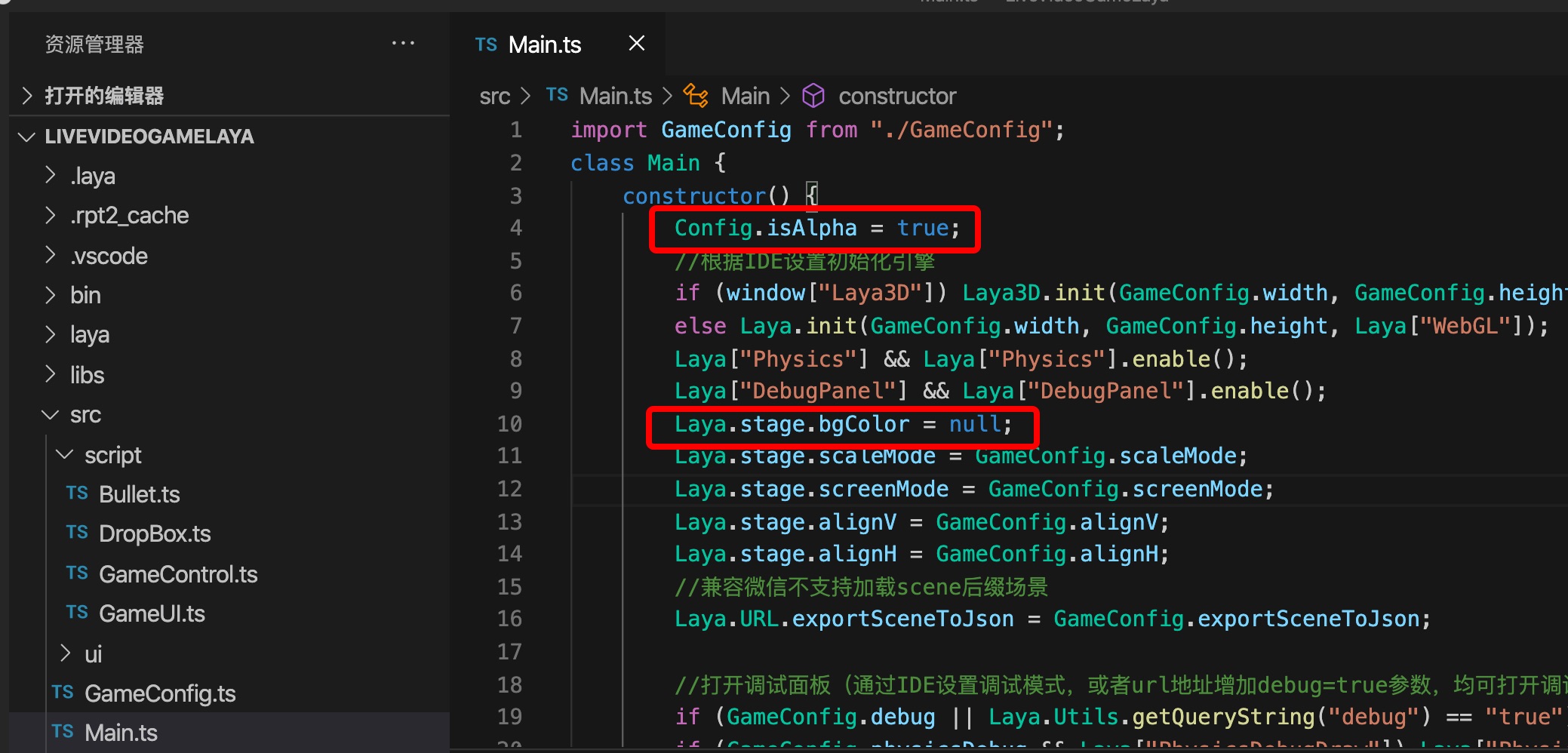
编辑 src/Main.ts
添加
Config.isAlpha = true;.....Laya.stage.bgColor = null;

适应wasm异步加载
由于wasm需要异步加载编译,安全的等待这一操作完成是有必要的。如果没有这一步,在脚本加载并编译完成之前调用了播放器方法,会导致程序异常。
很简单,只需要src/Main.ts中,创建Main之前包一下就行了。
NodePlayer.load(()=>{//激活启动类new Main();});
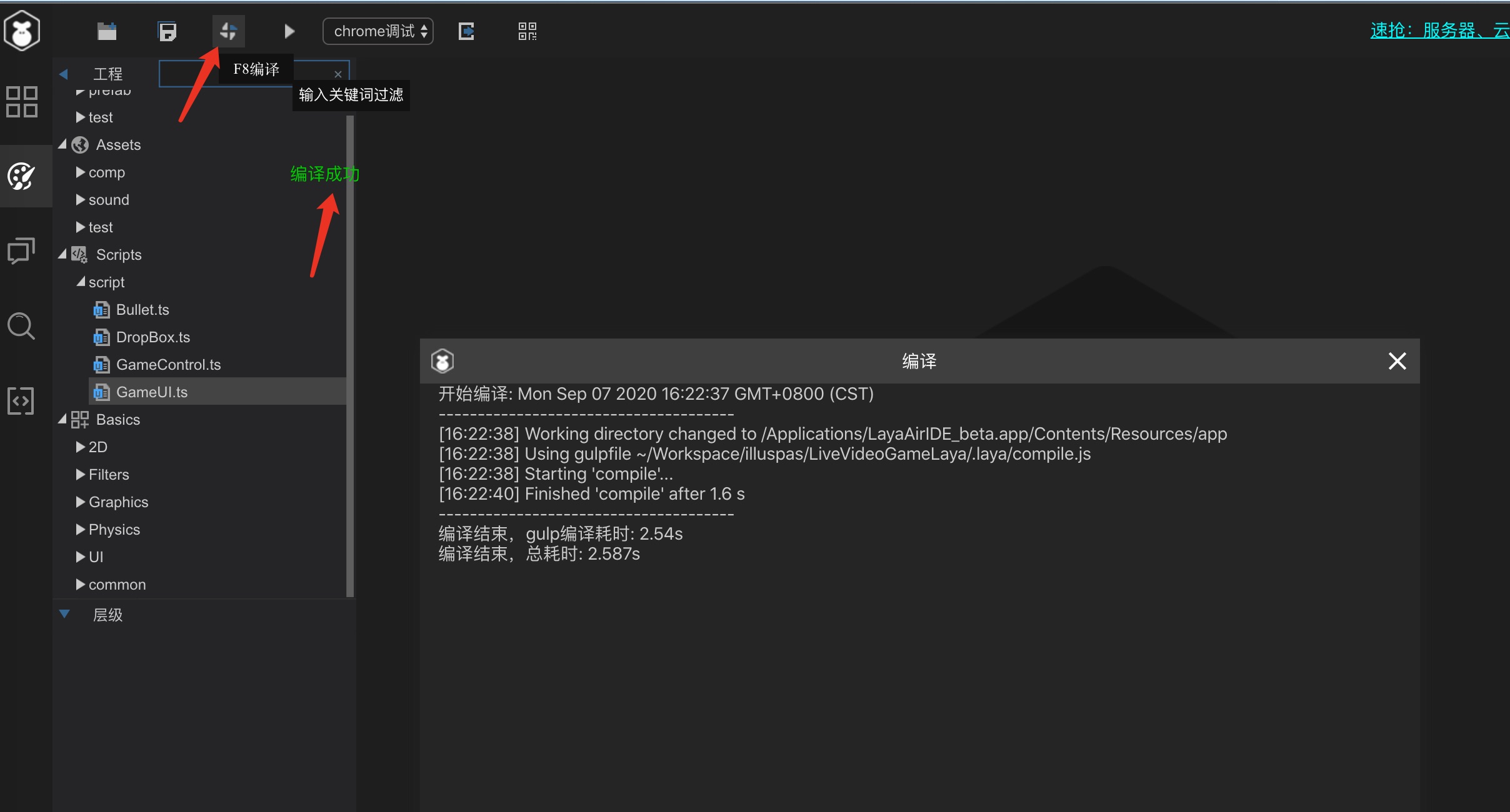
编译运行
点击LayaIDE中的编译按钮,提示编译成功。
wasm不能通过文件路径加载,所以不能使用IDE中“chrome调试”的功能,可以使用Nodejs的anywhere或者http-server命令。
打开终端,进入bin目录,执行anywhere,测试游戏。
发布运行
点击发布,编译为发行版,生成在release文件夹,这时候需要再次拷贝播放器文件NodePlayer.min.js,NodePlayer.min.wasm到 release/lib/min 文件夹内,测试OK。
项目Demo
https://github.com/illuspas/LiveVideoGameLaya
原创文章,转载请注明: 转载自贝壳博客
本文链接地址: 在Laya引擎中使用NodePlayer.js开发直播视频游戏

为啥本站没https