简介
实时视频+游戏操作是非常不错的娱乐体验方式,结合物联网设备可以开发诸如:远程抓娃娃、远程打气球、打野兔、射箭等项目。
NodePlayer.js-wasm版可以非常方便的集成到最新的白鹭引擎(v5.3以上)中使用,以下是我们总结的一个集成方法。
一、准备工作
1.NodePlayer.js wasm版
试用开发包请下载:https://cdn.nodemedia.cn/NodePlayer/0.5.39-wasm/NodePlayer_v0.5.39-wasm_trial.zip
授权用户请准备好wasm版
2.白鹭引擎 v5.3.8

3.Egret Compiler

4.Egret Wing 3
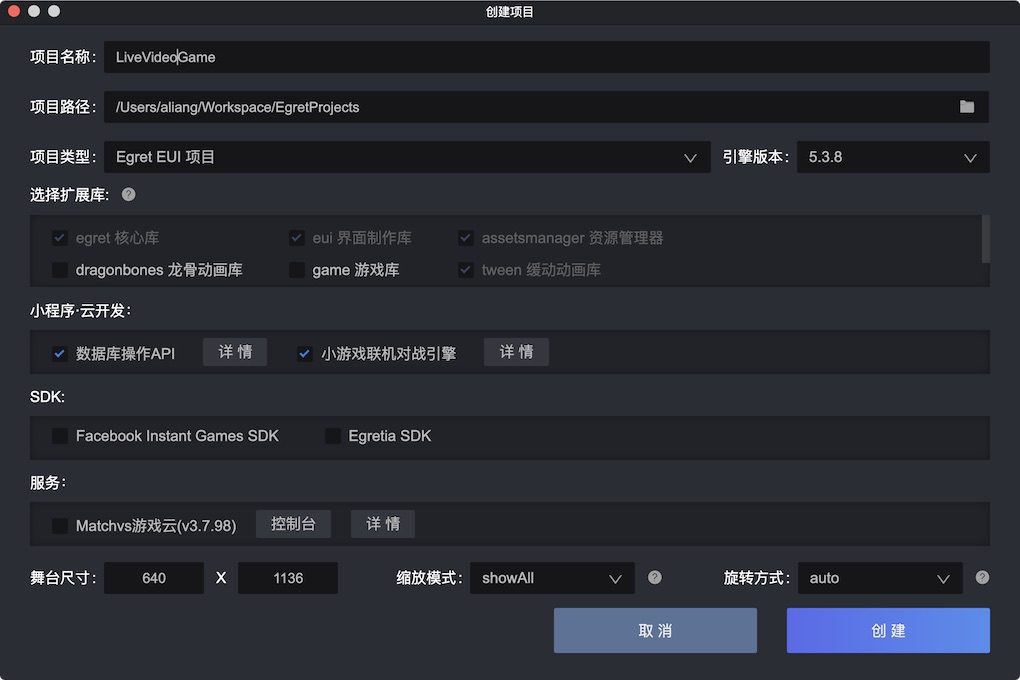
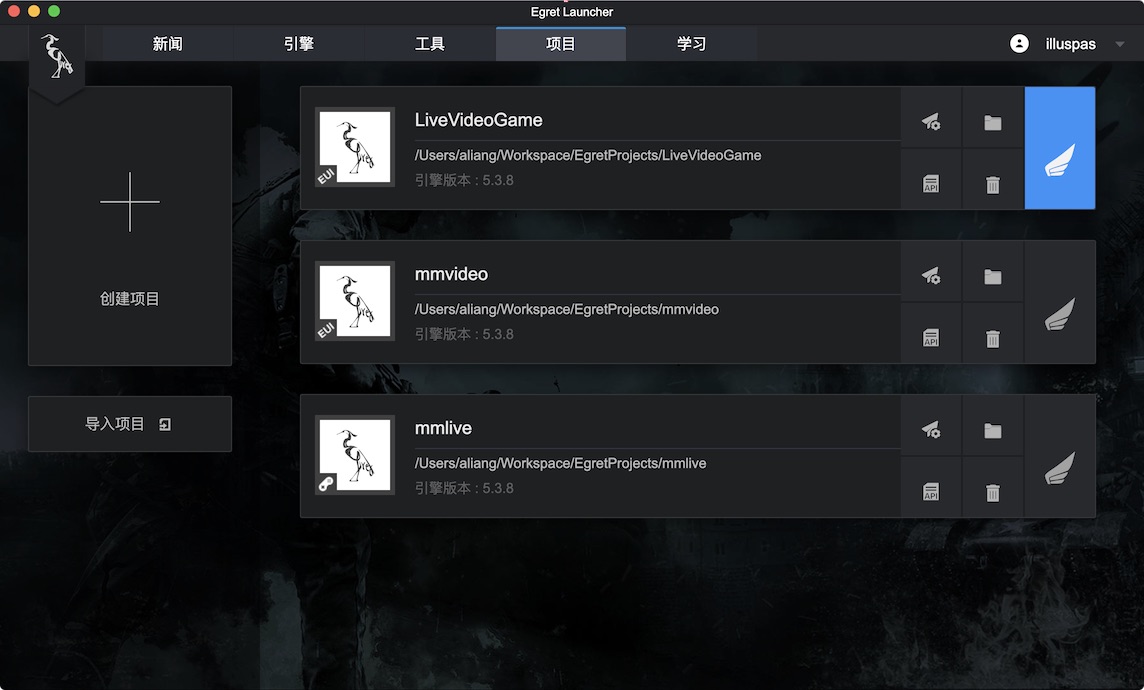
二、创建并打开工程


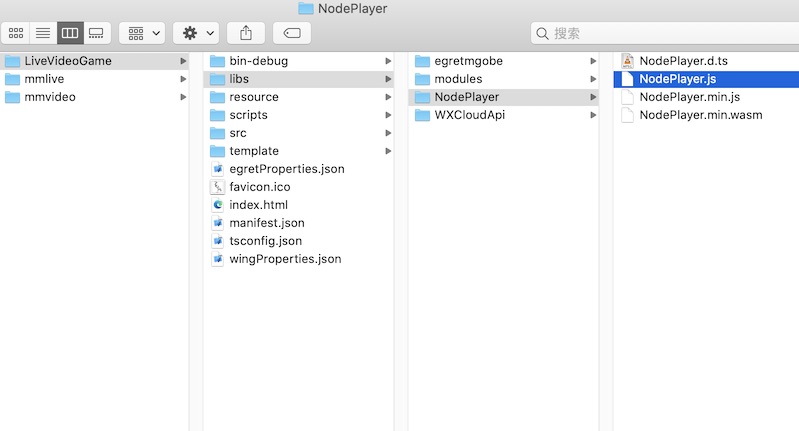
三、在工程目录下的libs目录下创建NodePlayer文件夹,并将开发包或授权包内的 NodePlayer.d.ts , NodePlayer.min.js, NodePlayer.min.wasm 三个文件拷贝到该文件夹下。复制NodePlayer.min.js并改名为NodePlayer.js 。

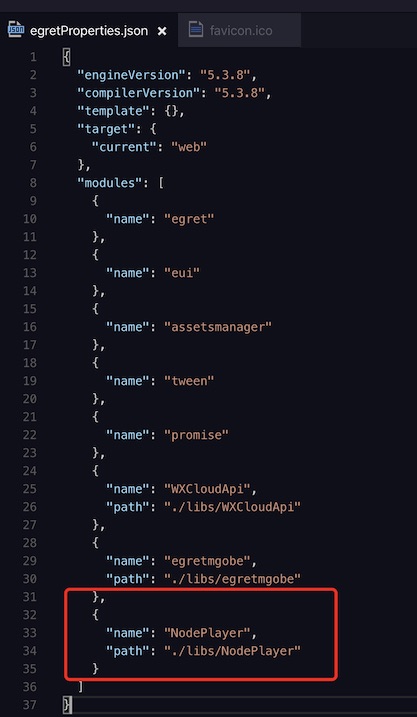
四、在Egret Wing编辑器中打开egretProperties.json,添加一个module
{"name": "NodePlayer","path": "./libs/NodePlayer"}

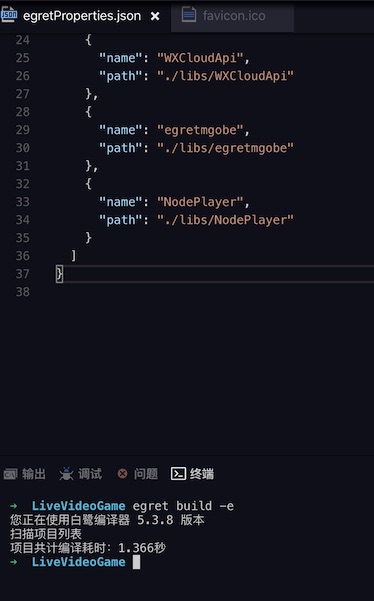
五、编译模块
在Egret Wing中打开终端,输入
egret build -e
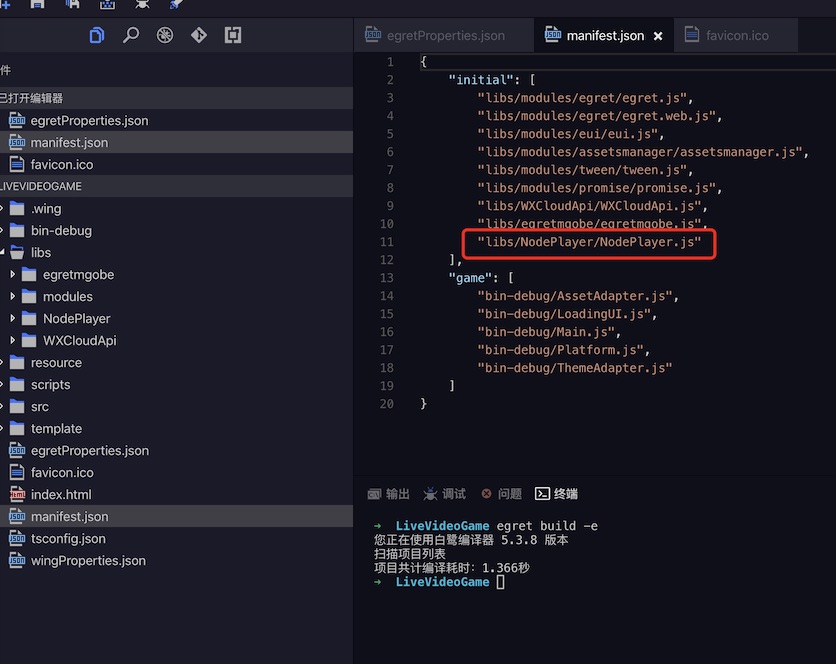
这时候可以打开manifest.json,可以看到已自动加入了一行
"libs/NodePlayer/NodePlayer.js"
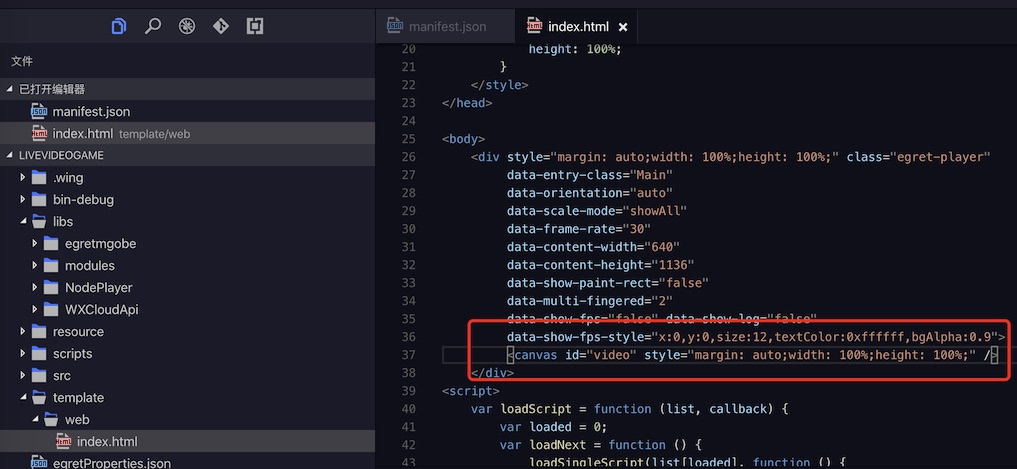
六、修改index.html模板文件
打开 template/web/index.html,在div中添加
<canvas id="video" style="margin: auto;width: 100%;height: 100%;" />
七、编写代码, 打开/src/Main.ts
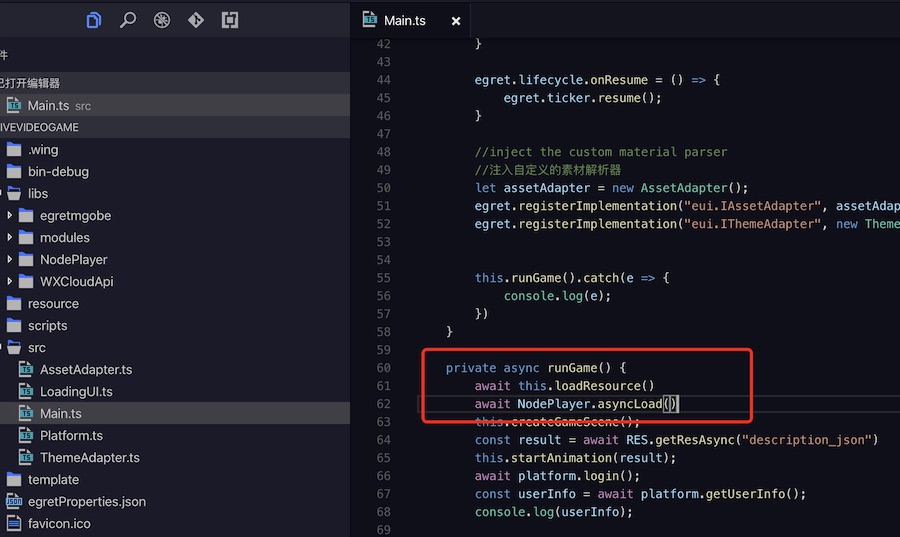
1. 初始化播放器
在函数
private async runGame() {中添加
await NodePlayer.asyncLoad()
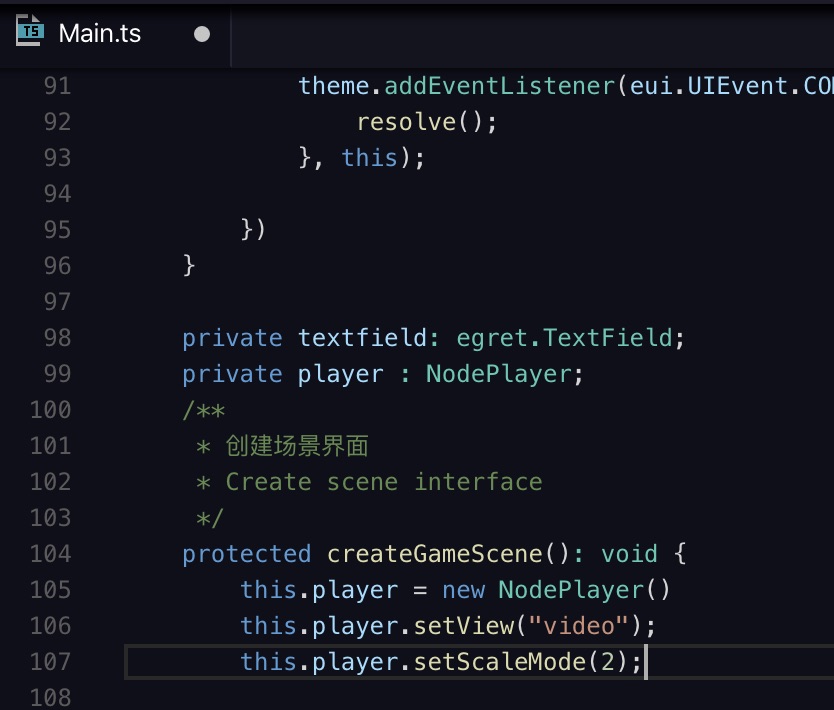
2.创建播放实例
private textfield: egret.TextField;private player : NodePlayer;/*** 创建场景界面* Create scene interface*/protected createGameScene(): void {this.player = new NodePlayer()this.player.setView("video");this.player.setScaleMode(2);let stageW = this.stage.stageWidth;let stageH = this.stage.stageHeight;//将背景图注释,避免图片盖住视频// let sky = this.createBitmapByName("bg_jpg");// this.addChild(sky);// sky.width = stageW;// sky.height = stageH;

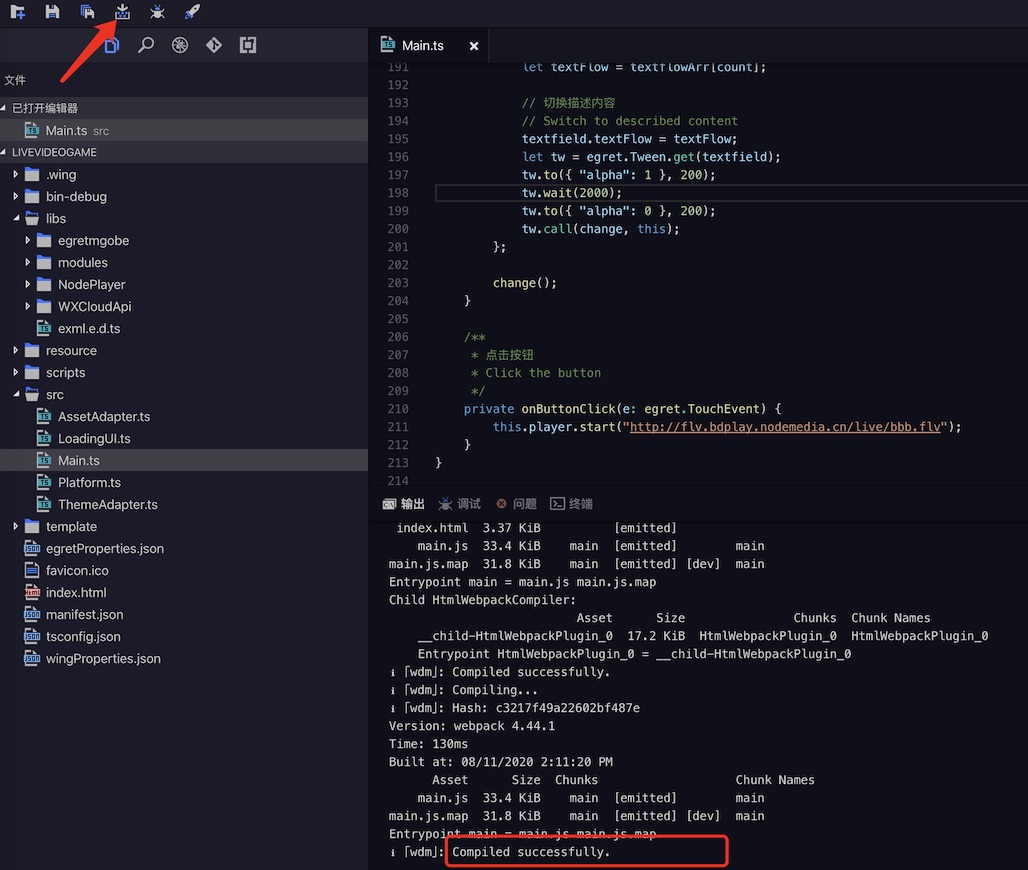
3.在按键事件处理中播放视频
/*** 点击按钮* Click the button*/private onButtonClick(e: egret.TouchEvent) {this.player.start("http://flv.bdplay.nodemedia.cn/live/bbb.flv");}
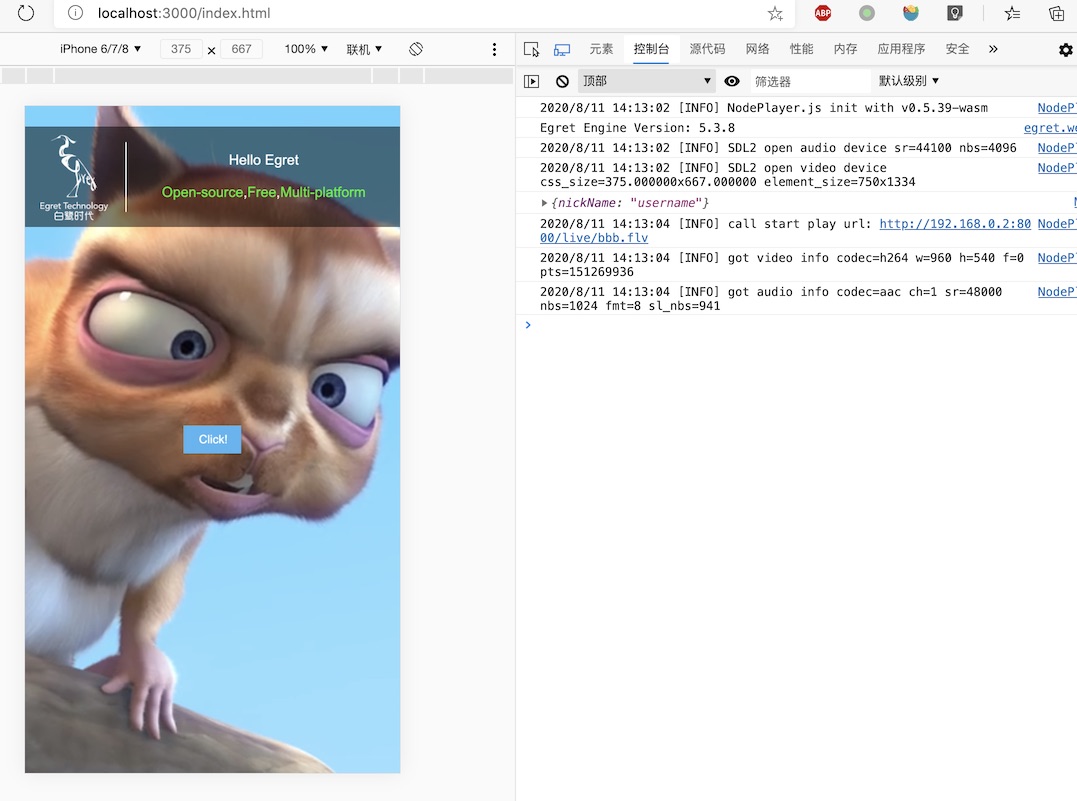
八、编译运行项目

编译成功后会自动弹出浏览器打开。
点击Click!按钮,视频开始播放
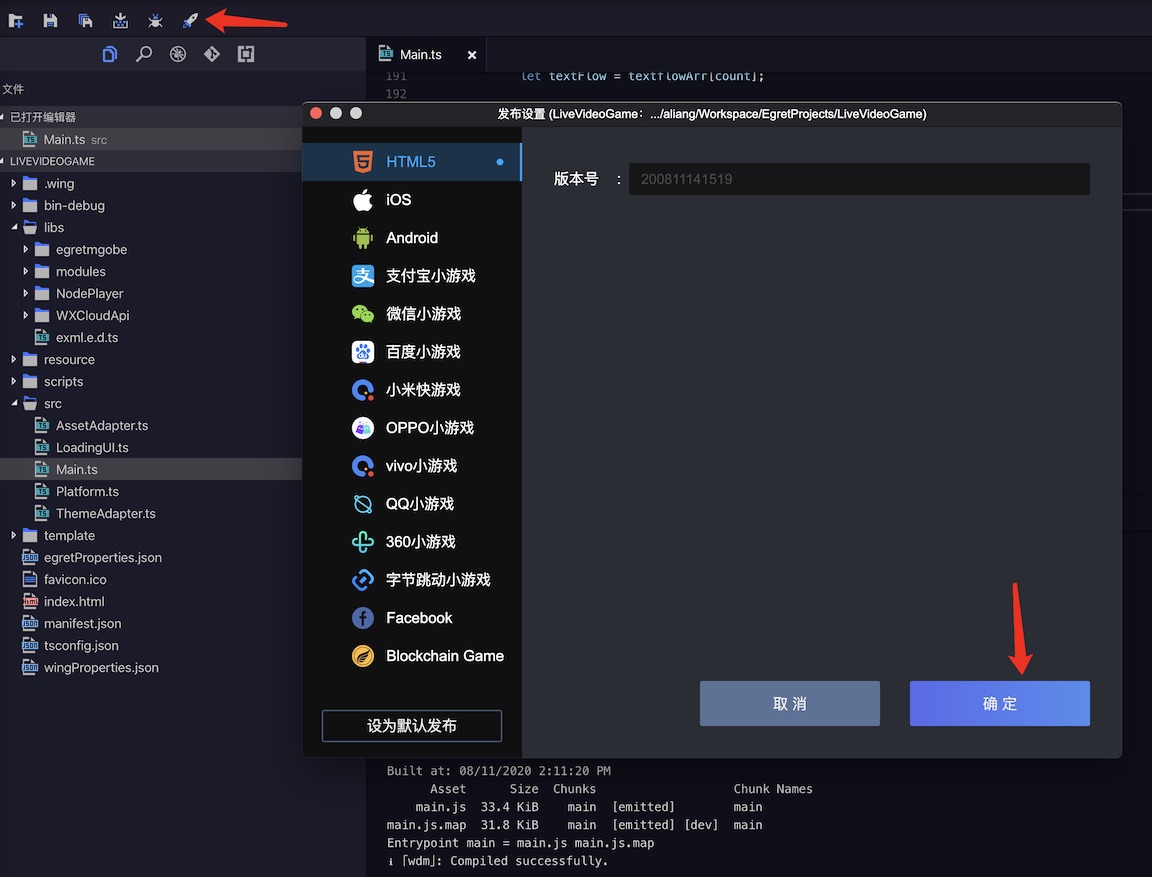
九、发布项目

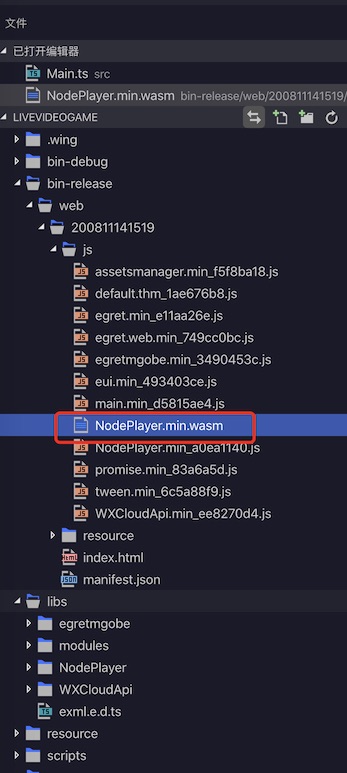
编译成功后打开目录,手动将NodePlayer.min.wasm拷贝到js目录下
将发布版文件用web_server发布,使用浏览器打开,播放正常。
十、Demo项目源码
https://github.com/illuspas/LiveVideoGame
原创文章,转载请注明: 转载自贝壳博客
本文链接地址: 在白鹭引擎中使用NodePlayer.js开发直播视频游戏

《在白鹭引擎中使用NodePlayer.js开发直播视频游戏》有2个想法