最近正在开发的NMSv3版本,新增了一个激动人心的特性:KMP协议。
这是一个基于可靠UDP传输的流媒体协议,支持推流与播放。
K是什么意思呢,当然是快啦 😛 ,不保留的说,是kcp。
KMP全称 Kuai-Media-Protocol, 又土又俗,我喜欢。kcp相信各位善于【那啥】的老哥都懂,不清楚的请自行google。
我接触RTMP协议,初算下,大概8年多了。 一个我自认为互联网历史里最具色彩的flash技术中的一个网络传输协议。眼见flash起高楼,宴宾客,楼塌了,chrome每天都在善意的提醒判决死缓2020 年12 月执行。当然这丝毫不改变我觉得Adobe是伟大的公司。 就这么个遗产,成为了当今世界视频直播领域的标准,带动了多少产业–游戏主播与平台、网红直播带货等等等等,创造的价值那真是数不清, http-flv也是它家的技术。
RTMP是基于TCP协议设计的,设计之初估计也没预料到3G, 4G环境, 1080P高码率。可以预见到5G时,直播4k会是很平常的事。网络基础决定上层应用。 网络状况好的时候,体验那是相当好,但稍微开始掉包或者信道拥堵,弊端出现,TCP重传机制这时候会卡成狗。不是说谁的不好,而是交互型视频直播非常在意低延迟,像http协议,也是TCP,但遇到这种情况你不会太在意,因为就是多等一下,结果都一样。但视频就不一样了,一卡一动,音频更难受。HLS协议设计之初就说,咱多缓冲些,大缓存抵消抖动。但国内不喜欢这个,就爱低延迟的。经常有老板说,咱能整进毫秒级延迟不。
Adobe也设计了基于UDP传输的RTMFP协议,还能P2P分流,那是相当牛逼,可惜设计的太复杂了,至今我了解的只有mona一家实现了客、服两端,我也不打算看这个,太南了。
如果网络从来不丢包,那么你直接用 TCP就行了,甚至直接裸UDP都没关系,但是网络因为丢包造成卡顿,特别是高峰时期丢包会上到10%的情况,移动设备上这个情况更糟糕。
— skywind3000/kcp
kcp协议快就快在重传机制上,具体细节咱就不在这儿讨论了。实际上google也提出了BBR算法来加速TCP重传,效果也非常不错,服务器一经开启提升特别明显,而且对现有应用架构没有任何改动,但是只能在linux内核4.9以上开启。
我在kcp基础上,增加了视频封装等应用层协议,实际效果非常理想。
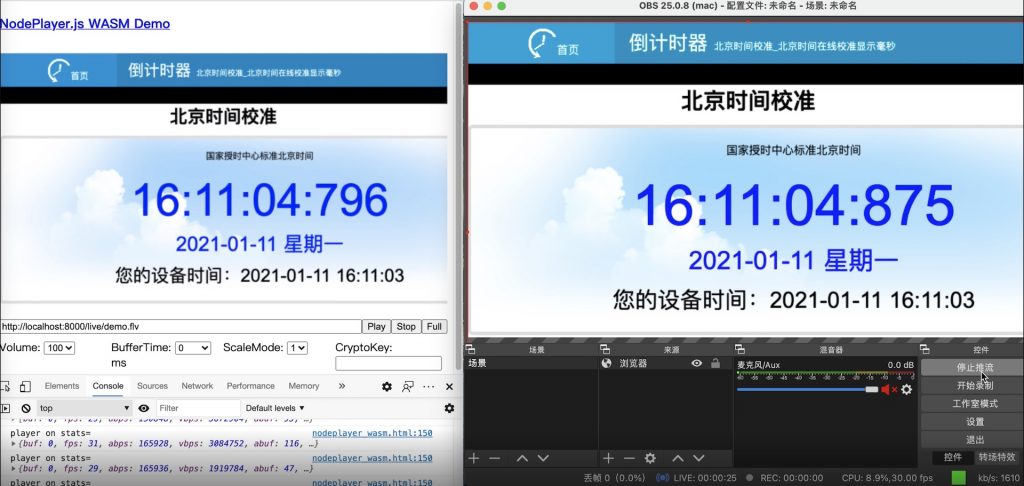
我开了一台洛杉矶机房的VPS,在服务器上部署NMS v3.2.5, 使用ffmpeg循环推流一个1.2M码率的720p视频。大部分时候,国内rtmp协议访问很卡顿,大概有200ms的延迟,30%以上的丢包率。而使用kmp协议访问的话,基本上是流畅的。
windows测试工具: http://www.nodemedia.cn/products/node-media-client/windows/
kmp测试地址:kmp://shoe.nodemedia.cn/demo/xxm
rtmp测试地址:rtmp://shoe.nodemedia.cn/demo/xxm
当然也可以在本地部署测试服务器,只需要使用linux的tc工具模拟丢包就行。
http://senlinzhan.github.io/2019/04/15/linux-loss-delay/
接下来我会将这个协议加入到android,iOS的SDK中,为移动应用提速。
实际上我也实现了推流的规范,使用KMP协议推流相比RTMP有什么好处呢?显而易见,当你的流媒体服务器在国外,而你还有一部分国内用户需要推流,需求反过来也一样。那直播体验效果绝对飞跃。要知道,播流卡一个,推流卡全部。
KMP协议还可以应用在服务器之间relay,试想如果在全球部署流媒体服务器,那么流分发时使用KMP协议,即使是跨越大洲大洋,依然能保持低延迟!
另外,文中提到的KMP协议只有我开发的NMSv3支持。